Usage minimal du CSS
(AJOUTS : color-scheme, object-fit pour les images)
Le CSS est un ensemble de règles qui s’appliquent à un document HTML.
Par exemple pour que le texte du document soit bleu, on peut employer la règle suivante :
html {
color: blue;
}- la règle s’applique à l’élément html de tag
<html> - l’attribut de couleur de texte
colorest affecté àblue, et cet attribut est hérité par tous les sous-éléments de<html>
Emplacement des règles CSS
Les règles CSS peuvent être placées à différents endroits :
- directement sur l’élément html à styler, dans l’attribut
style:
- à l’intérieur d’une section
<style>qu’on peut placer dans la section<head>du document html, ou dans le<body>, ou à la fin :
- dans un fichier séparé, qu’on charge à l’aide de la directive html
link:
Structure d’une règle CSS
Une règle CSS a la forme générale suivante :
Exemple :
Les sélecteurs
Sélecteurs de balise
Sélecteurs de classe
Sélecteurs d’id
L’identifiant ne doit apparaître qu’une fois dans le document HTML (la page)
Héritage des propriétés
Certaines propriétés sont héritées des parents aux enfants :
- color
- font-size
- font-family
Les autres ne le sont pas :
- width, height
Valeurs des Propriétés
Valeurs numériques
Unités
Absolues
px: pixels, pour les supports écran ; 1px = 1/96e de 1inpt: points, pour les supports imprimés ; 1pt = 1/72e de 1in
Relatives
em, taille de fonte de l’élément parentrem(root em), taille de fonte de l’élément racine du document%, relative à l’élément parent, sa taille de fonte ou ses dimensionsvw, 1% de la largeur du viewportvh, 1% de la hauteur du viewport
Série de valeurs
Couleurs : texte, fond, bordure
Notation des couleurs
- RGB en hexadécimal :
#CCCCCC, forme simplidiée :#CCC - RGB en décimal :
rgb(128, 0, 128) - HSL (Hue, Saturation, Luminosity) :
hsl(300, 100%, 25%)
Couleurs standards
CSS level 1
Autres noms de couleurs
https://developer.mozilla.org/fr/docs/Web/CSS/color_value
Opacité
Tout le contenu d’un élément ayant un attribut d’opacité est affecté.
z-index
Un élément en couvre un autre si sa valeur de z-index est supérieure. Par défaut les éléments ont un z-index de 0.
Hiérarchie et combinaison des sélecteurs
Priorités
Sélecteur de balise < Sélecteur de classe < Sélecteur d’id
Union de sélecteurs
p, .para, #chapo {
... /* cible les éléments <p> et les éléments de classe "para" et l'élément d'identifiant 'chapo' */
}Intersection de sélecteurs
Sélecteur en cascade
.header h1 {
... /* cible les éléments <h1> qui se situent à un ou plusieurs niveaux sous un élément de classe 'header' */
}
ul li {
... /* cible les éléments <li> sous un élément <ul>, directement ou non */
}Sélecteur suivant
h1 + p {
... /* cible les éléments <p> qui se situent au même niveau qu'un élément <h1>, juste après */
}Sélecteur enfant direct
Sélecteur d’attribut
[disabled] /* sélectionne tous les éléments ayant un attribut boolean 'disabled' */
input[type="checkbox"] /* sélectionne tous les <input> ayant un attribut 'type' égal à 'checkbox' */
a[href^="http"] /* sélectionne tous les <a> ayant un attribut 'href' qui coomence par 'http' */
a[href$=".pdf"] /* sélectionne tous les <a> ayant un attribut 'href' qui se termine par '.pdf' */Pseudo-classes
:root
:root est une pseudo-classe qui désigne la racine du document. À préférer à <html> qui n’est pas toujours présent.
:hover, :focus, :active
Ces pseudo-classes s’appliquent à la plupart des éléments HTML
:hovers’applique au survol:focuss’applique quand l’élément a le focus:actives’applique quand l’élément est activé (clic souris, touche tabulation)
:visited
::before, ::after
Variables CSS (custom properties)
Formater du texte
Polices de caractères, familles de polices
Une famille de polices regroupe un ensemble de polices de caractères analogues, dans des variantes de style : niveau d’épaisseur, italique, oblique notamment.
On peut distinguer plusieurs groupes :
serif: détails aux extrémitéssans-serif: pas de détails aux extrémitésmonospace: tous les caractères occupent la même largeur, idéal pour afficher du code
‘web-safe’ fonts
Ce sont les polices de caractères (fontes) généralement incluses dans tous les navigateurs, dont le rendu est identique.
- Arial, Verdana pour les sans-serif
- Georgia et Times New Roman pour les serif
- Courrier New pour monospace
Arial est la fonte la plus utilisée sur l’ensemble des sites web (version Microsoft de ‘Helvetica’)
On peut préciser des fontes de repli en cas d’indisponibilité :
Google fonts
Google propose un espace de fontes open-source : https://fonts.google.com/
Roboto est une de ces fontes, très utilisée.
Casse et décoration du texte
N’écrivez pas en majuscules, tranformez en CSS !
Alignement et hauteur du texte
Bonne pratique
Définir la taille de référence pour le <body>, puis définir les autres tailles en em ou rem
Styles des blocs
Attributs de taille
widthheightmin-widthmax-width
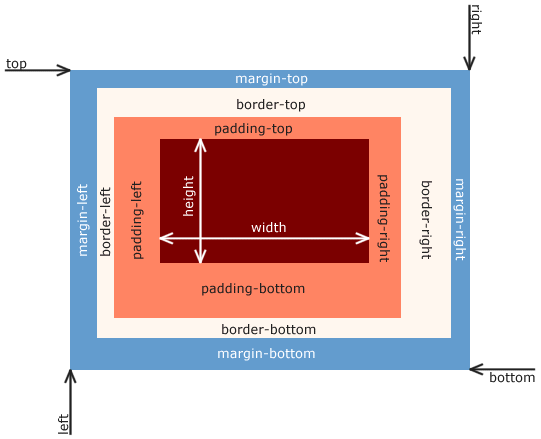
Modèle de boîte

box-sizing
Cette propriété définit comment sont calculés la largeur width et la hauteur height d’un élément :
box-sizing: border-content;:widthet ’height" n’incluent pas le padding et la bordurebox-sizing: border-box;:widthet ’height" incluent le padding et la bordure
La valeur par défaut pour de nombreux éléments est border-content, ce qui est contre-intuitif.
Une règle très souvent appliquée est :
Marges et espacement
Les marges sont sans effet sur les éléments inline.
Par côté
Combiné
Bordures
Définir un fond
cover: l’image “couvre” tout l’espace disponible, certains bords de l’image pouvant être cachéscontain: l’image est entièrement visible, “contenue” dans l’espace disponible
L’attribut position
position: absolute;
- l’élément sort du flux
- sa position est relative à l’élément parent le plus proche positionné en relatif, ou au document par défaut
position: relative;
- l’élément reste dans le flux
- sa position est relative au document ou à l’élément parent le plus proche positionné en relatif
position: fixed;
- l’élément sort du flux
- il conserve la même position, même en cas de scrolling
L’attribut : display
- display: block; /* indique que l’élément s’insère dans le flux vertical)
- display: inline; /* indique que l’élément s’insère dans le flux horizontal. Attention, width, height, margin, padding ne s’appliquent pas)
- display: inline-block; /* indique que l’élément s’insère dans le flux horizontal, mais on peut affecter width, height, margin, padding comme pour un élément de type ‘block’)
- display: none; /* l’élément et tous ses descendants sont ignorés */
On peut manipuler la présence d’un élément en agissant sur la valeur de son attribut display.
Flexbox
Voir : https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Centrer un bloc :
CSS responsive
Media-queries
@media screen and (min-width: 768px) and (orientation: portrait) {
/* les styles pour cette configuration */
}- Orientation (
portraitoulandscape) et Localisation - Device api (
screen,print,tv)
En utilisant display: none; on peut faire disparaitre des éléments pour certains type de devices ou de tailles/modes d’écran, par exemple sur mobile, ou lors de l’impression
Approche mobile first
Par exemple, pour qu’une sidebar ne soit visible que sur grand écran :
CSS utility classes : Tailwind CSS
Une autre approche consiste à utiliser des frameworks CSS tels que Tailwind CSS qui exposent autant de classes CSS prédéfinies que de couples attribut-valeur.
Par exemple pour les marges :
m-0 margin: 0px;
m-px margin: 1px;
m-0.5 margin: 0.125rem;
m-1 margin: 0.25rem;
m-1.5 margin: 0.375rem;
m-2 margin: 0.5rem;
m-2.5 margin: 0.625rem;
m-3 margin: 0.75rem;
...Centrer un bloc :
Plus de détails : Usage minimal de TailwindCSS
